16 Brilliant Horizontal List CSS Scripts

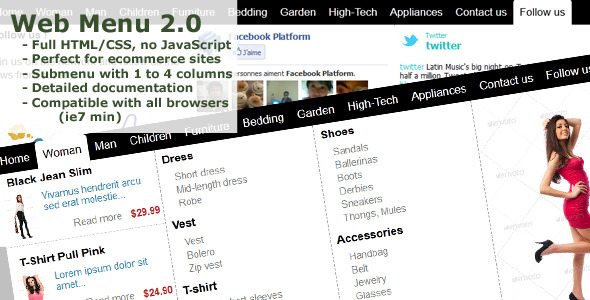
This theme consists of a simple CSS dropdown menu based on a list.On thlist you will find all menu tabs.

EACH STYLE INCLUDES TWO HORIZONTAL MENU AND TWO VERTICAL MENU
Top Horizontal
Bottom Horizontal
Added Two Horizontal Menu (Header And Footer) For Each Style

Tabion – Metro Tab Accordion Switcher CSS
Tabion – Metro Tab Accordion Switcher CSS is a small CSS plugin that is used create Tab Metro UI style.Horizontal + Vertical Styles.If you like to see plugin documentation you can check it here: TabiCSS Documentation
Navion – Metro Navigation Menu Accordion Switcher CSS
TileBox – Modern Responsive LightBox CSS
Metro Navigation Bar CSS

– Horizontal Bigsquare SmallBorder
– Horizontal Bigsquare NoBorder
– Horizontal Smallsquare SmallBorder (Thumbnails)
– Horizontal Smallsquare NoBorder (Thumbnails)
– Horizontal Full SmallBorder (Full Width)
– Horizontal Full NoBorder (Full Width)

Effects for Horizontal icons list
Effects for Vertical icons list
customizable CSS Tooltips icons
I have created a quick way for you to choose icons you need from my sprites, test and customize effects and tooltips and then to GET your HTML body code CSS classes for your icon list.I named it the Wizzard and it is powered by JavaScript, Jquery, HTML and CSS.

Metro’CCSS Social & Link Icons
Adding Metro’CCSS Icons to your site is simple as adding just a few lines of code.Metro’CCSS Icons uses an Unordered List display the icons. IE 8+ displays icons nicely, though without CSS slide-up effect.If you are thinking about rating Metro’CCSS Icons less than 5 stars, please tell me what I can do to make it 5 stars for you and I will do my best. I would love to hear any suggestions you may have on how Metro’CCSS Icons can be improved.

Beth is a pure CSS horizontal dropdown menu responsive navigation, optimized for mobile & touch devices. mobile devices, fluid horizontal menu turns a vertical menu which can be toggled with a click/single tap.

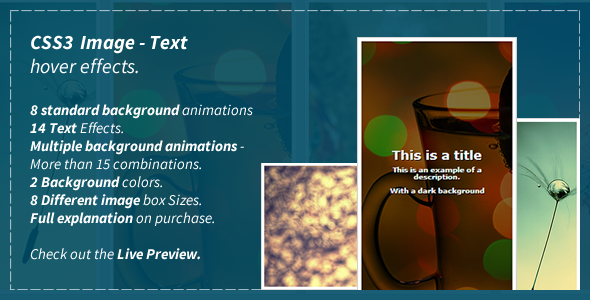
CSS3 Animations + Bonus CSS Polkadot Background. Small bonus included–pure CSS background for body.7 subfolders html css stylesheets (number of stylesheets may vary)
Additional folder with 1 PSD file and colour schemes css file
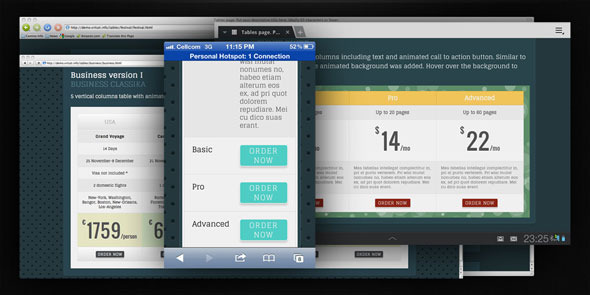
Vertical: 3 horizontal columns with list, image tooltip animated call to action button.Business: 5 horizontal columns animated price box gradient and plain colour background animated call to action button.*Camino, Android, IE8 do not show CSS background, image fallback included. IE8 does not show CSS background and animations.








